Letzte Änderung 10.05.2016
Um eine grafische Oberfläche bestehend aus mehreren GUI-Komponenten designen zu können, benötigen Sie ein Layout. Layouts haben die Aufgabe, die einzelnen GUI-Komponenten einer grafischen Oberfläche anzuordnen und steuern vollautomatisch das Verhalten der GUI-Komponenten bei Änderungen der Größe des übergeordneten Containers (u.a. Programmfenster, Browser-Fenster, Bildschirmauflösung). Sobald Sie eine GUI-Komponente in ein Layout einfügen, wird diese nach den speziellen Regeln des jeweiligen Layouts automatisch positioniert und das Layout neu organisiert. Durch zusätzliche Einstellungsmöglichkeiten in der Toolbox können Sie das Verhalten der einzelnen GUI-Komponenten definieren. XDEV 5 bietet Ihnen insgesamt 8 verschiedene Layout-Typen:
•NullLayout - Erlaubt freies Anordnen aller Komponenten, allerdings wird bei Größenänderungen am Fenster die Oberfläche nicht skaliert.
•TableLayout - Mit einem TableLayout lassen sich beliebige GUI-Komponenten tabellarisch anhand von Zeilen und Spalten anordnen. Die Anzahl an Zeilen und Spalten ergibt sich durch die eingefügten GUI-Komponenten automatisch. Die Breite und Höhe einer Zelle wird automatisch durch die darin enthaltene GUI-Komponente oder einen Text definiert, kann jedoch auch durch Vergabe einer Streckung vergrößert werden.
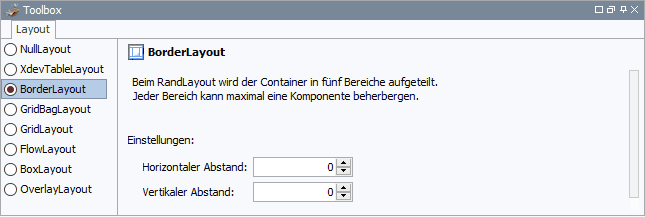
•BorderLayout - Das XdevBorderLayout eignet sich vor allem als Grund-Layout für eine klassische grafische Oberfläche. I.d.R. gibt es einen zentralen Anwendungsbereich und ein oder mehrere davon getrennte Bereiche für die Steuerung der Anwendung, die fest an den Rand angedockt werden, z.B. Menü, Tree-Navigation, Statusleiste. In ein BorderLayout lassen sich daher nur maximal 5 GUI-Komponenten einfügen. 4 GUI-Komponenten können an den Rändern des Parent-Containers angedockt werden - oben, unten, links und rechts. 1 GUI-Komponente lässt sich zentrieren und nimmt automatisch den gesamten verbleibenden Platz ein.
•GridBagLayout - Die GUI-Komponenten werden in einem Raster angeordnet und können auch mehrere Spalten / Zeilen einnehmen. Zeilen können verschiedene Höhen, und Rasterzellen verschiedene Breiten besitzen.
•GridLayout - Stellt Komponenten in gleicher Größe dar und zeigt diese in der gewünschten Anzahl an Spalten und Zeilen an.
•FlowLayout - Zeigt Komponenten in einer Zeile in ihrer bevorzugten Größe an. Bei zu geringer Containerbreite werden mehrere Zeilen genutzt, ist der Container breiter als nötig, werden die Komponenten horizontal zentriert.
•BoxLayout - Komponenten werden in einer einzigen Zelle gelayoutet und können spezifisch angeordnet werden.
•OverlayLayout - Dieses Layout ordnet Komponenten übereinander an.
Bei der Verwendung von Layouts sind folgende Einflüsse relevant:
•Content - Die Größe einer GUI-Komponente wird standardmäßig durch ihren Content (Inhalt) definiert, z.B. durch eine Beschriftung, Icon oder durch eine andere GUI-Komponente. Erhält eine GUI-Komponente in einem Layout zu wenig Platz, kann das Layout zur Entwicklungszeit kollabieren (kann rückgängig gemacht werden), während zur Laufzeit der Content ggf. abgeschnitten wird oder aus der GUI-Komponente heraus ragt.
•Streckung - In einem Layout kann eineG UI-Komponente nur dann gestreckt werden (Toolbox > Streckung), wenn diese eine Gewichtung (Streckung) erhält.
•Layout-Verschachtelungen - Komplexere Oberflächen mit einem einzigen Layout umzusetzen, kann sehr mühsam sein und häufiges Umbauen erforderlich machen. Sehr viel einfacher, variabler und effizienter ist es, je nach Anwendungsfall verschiedene Layouts durch Verschachtelung miteinander zu kombinieren.
•Performance zur Laufzeit - Zu viele Layout-Verschachtelungen mit entsprechend vielen GUI-Komponenten darin können zu Performance-Problemen beim Rendern der Oberfläche.
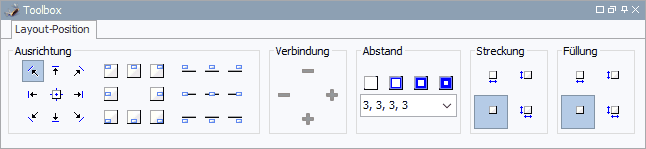
Layout-Einstellungen in der Toolbox |
Um ein Layout für ein Fenster oder eine GUI-Komponente festzulegen, selektieren Sie dazu in der Toolbox bei Layout das gewünschte Layout. Danach können Sie über die Optionen der Toolbox das Layout konfigurieren.
1.Selektieren Sie das Fenster oder einen Container in dem Sie GUI-Komponenten layouten möchten.
2.Klicken Sie in den Eigenschaften > Layout auf NullLayout.
3.Wählen Sie in der erscheinenden Toolbox das Layout aus, das Sie verwenden möchten.

4.Fügen Sie eine GUI-Komponente in das Layout ein.
5.Legen Sie in der Toolbox die gewünschten Layout-Einstellungen für die GUI-Komponente fest, z.B. Abstand und Streckung.