Letzte Änderung 13.02.2014
Buttons werden benutzt, um eine Aktion aufzurufen, z.B. zum Speichern eines Formulars. Das Aussehen sowie das Verhalten des Buttons bei Mausberührung oder Klick erhält der Button automatisch vom verwendeten Look&Feel. Buttons lassen sich nicht nur individuell beschriften, auch die Zuweisung eines Icons über die Eigenschaften > Icon ist möglich.

Beschriftung |
Um einen Button individuell zu beschriften, klicken Sie diesen mit Mehrfachklick an, bis der Cursor erscheint. Geben Sie dann die gewünschte Beschriftung ein und bestätigen Sie mit der Eingabe Taste. Oder geben Sie die Beschriftung über die Eigenschaften > Name ein.

Icon zuweisen |
Um einem Button ein Icon zuzuweisen, klicken Sie den Button an und ziehen Sie eine beliebige Grafikdatei aus Ihrem Dateimanager mit Drag&Drop entweder auf die Eigenschaften > Icon oder direkt auf den Button. Die Grafikdatei wird dabei automatisch in das Projektmanagement > Ressourcen > images kopiert. Die Pfadangabe erscheint in den Eigenschaften > Icon. XDEV 5 unterstützt die Bildformate GIF, JPG und PNG.

Enter-Taste anstatt Button-Klick |
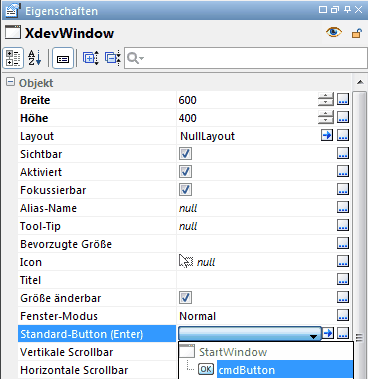
Das Mausklick-Ereignis eines XdevButtons actionPerformed wird auch bei Drücken der Enter Taste ausgeführt, sofern der Button den Fokus besitzt. Mit Hilfe des Dekorators XdevFocus lässt sich der Fokus fest zuweisen. Darüber hinaus können Sie in jedem Fenster einen Button festlegen, dessen actionPerformed Ereignis auch dann mit Enter ausgelöst wird, wenn dieser Button den Fokus nicht besitzt. Dazu müssen Sie in den Eigenschaften des Fensters bei Standard-Button (Enter) den gewünschten Button auswählen. Da sich ohne Focus immer nur ein Button bestimmen lässt, dessen Funktion mit Enter ausgelöst werden soll, wird die Verknüpfung in den Eigenschaften des Fensters vorgenommen.

Wichtigste Methoden |
setText(String text) |
Mit dieser Methode wird die Beschriftung des Buttons geändert. Die Beschriftung muss als Zeichenkette übergeben werden.
●text - Die Zeichenkette, die als Beschriftung des Buttons festgelegt wird.
// Setzt die Beschriftung des Buttons auf "Speichern" |
setEnabled(Boolean enabled) |
Der Aufruf dieser Methode legt fest, ob der Button anwählbar ist oder nicht, je nach übergebenem Parameter (Boolean true oder false).
●enabled - Der boolsche Wert, der angibt, ob der Button aktiviert oder deaktiviert wird. Der Wert true aktiviert die Komponente, false deaktiviert sie.
// Deaktiviert den Button |