Letzte Änderung 18.02.2014
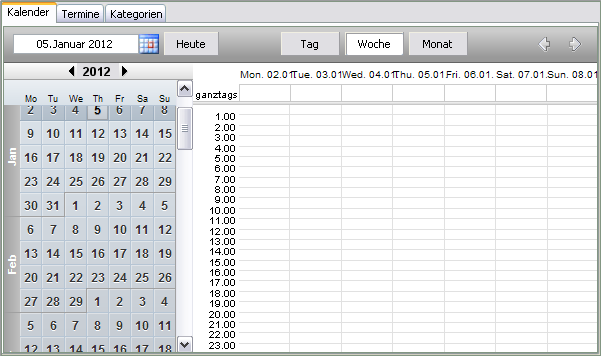
Die Komponente XdevCalendarTemplate ist ein vollständiges Kalender-Modul, das sich aus einer Terminansicht, einem Navigations-Kalender und einer Steuerleiste am oberen Rand des Kalenders zusammensetzt. Die Terminansicht ist der eigentliche Kalender, der eine Tages-, Wochen- und sowie eine Monatsansicht bietet. Das Umschalten der Ansichten erfolgt per Mausklick über die Steuerleiste. Die Auswahl eines bestimmten Datums lässt sich wahlweise in der Steuerleiste oder über den Navigations-Kalender vornehmen. Sobald ein neues Datum aus-, bzw. angewählt wurde, werden die Termine in der Terminansicht entsprechend angepasst. Auch das tage-, wochen- und monatsweise Blättern durch die Kalenderansicht ist möglich.
Das Anlegen und Editieren von Terminen erfolgt mit Hilfe eines Standard-Formulars, das via Kontextmenü oder per Doppelklick auf einen vorhandenen Termin aufgerufen werden kann. Das Standard-Formular ist jederzeit durch ein eigenes Formular austauschbar. Das Verlängern und Verkürzen eines Termins sowie das Verschieben ist direkt in der Terminansicht bequem mit der Maus möglich. Termine die sich zeitlich überschneiden, werden automatisch überlappend abgebildet.
Sämtliche Termine werden völlig unabhängig von der Kalender-Komponente in einer einzigen Tabelle in der Datenbank abgespeichert und mit Hilfe einer Virtuellen Tabelle an die Kalender-Komponente übergeben. Die Virtuelle Tabelle lässt sich automatisch generieren und muss anschließend nur noch in der Datenbank angelegt werden. Die Termine können somit nicht nur direkt im Kalender angelegt und editiert werden, sondern auch völlig autark von der Kalender-Komponente, z.B. in einem anderen Programmfenster oder sogar in einer völlig anderen Applikation.
In den Kalender-Eigenschaften können Sie festlegen, ob Terminänderungen jeweils automatisch in der Datenbank abgespeichert werden, oder ob die Speicherung zunächst nur in der Virtuellen Tabelle erfolgen und erst zu einem bestimmten Zeitpunkt in der Datenbank erfolgen soll. Um eine Speicherung zu einem späteren Zeitpunkt durchzuführen, muss die Virtuelle Tabelle mit Hilfe der VT-Methode synchronizeChangedRows( ) mit der Datenbank-Tabelle synchronisiert werden.
Auch die Gruppierung von Terminen ist möglich, wodurch auch beliebig viele logische Kalender abgebildet werden können, z.B. die Kalender unterschiedlicher Personen sowie mehrere Kalender einer Person. Die Gruppierung der Termine erfolgt mit Hilfe einer zusätzlichen Kategorie-Tabelle, die als selbstreferenzierende Tabelle aufgebaut werden muss. Mit der Kalender-Eigenschaft Kategorie-Filter einschalten lässt sich ein Kategorie-Baum zuschalten, mit dem sich sämtliche Kalender zur Laufzeit ein- und ausblenden lassen.
1.Legen Sie ein neues XdevFenster an und wählen Sie in den Eigenschaften bei Layout > BorderLayout aus.
2.Fügen Sie einen XdevTabbedPane zentriert in das Fenster ein, sodass dieser das komplette Fenster ausfüllt, legen Sie über das Kontextmenü > TabbedPane > Tab danach einfügen ein drittes Tab an und beschriften Sie die Tabs mit Kalender, Termine und Kategorien.

3.Wählen Sie das erste Tab Kalender an, wählen Sie in den Eigenschaften bei Layout > BorderLayout aus und fügen Sie ein XdevCalendarTemplate zentriert in das Tab ein.

4.Klicken Sie mit Rechtsklick in den Kalender und wählen Sie im Kontextmenü Calendar > Standard Virtuelle Tabellen anlegen, wählen Sie im folgendem Dialog bei Ordner aus, wo die generierten Virtuellen Tabellen im Projektmanagement abgelegt werden sollen und klicken Sie auf OK.
5.Wählen Sie in den Eigenschaften die Optionen Daten automatisch speichern sowie VT für Termine > Termine beim Start laden an.
6.Exportieren Sie die generierten Virtuellen Tabellen CalendarActivity und CalendarCategory in Ihre Datenbank oder legen Sie diese Tabellen mit einem Administrations-Tool selber in Ihrer Datenbank an.
7.Starten Sie die Vorschau und legen Sie über das Kalender-Kontextmenü > Neu einige Termine an.
Termine extern editieren |
Termine lassen sich auch außerhalb der Kalender-Komponente anlegen und editieren, auch durch externe Anwendungen und Dienste, die auf die Datenbank Zugriff haben.
8.Wählen Sie das zweite Tab Termine an, wählen Sie in den Eigenschaften bei Layout > BorderLayout, fügen Sie einen XdevSplitPane ein und wählen Sie in den Eigenschaften bei Ausrichtung > Vertikal teilen.
9.Fügen Sie eine XdevTable in den oberen Bereich ein und wählen Sie in den Eigenschaften bei Virtuelle Tabelle > CalendarActivity aus.
10.Ziehen Sie die Virtuelle Tabelle CalendarActivity aus dem Projektmanagement per Drag&Drop in den unteren Bereich, um dort ein Formular generieren zu lassen.
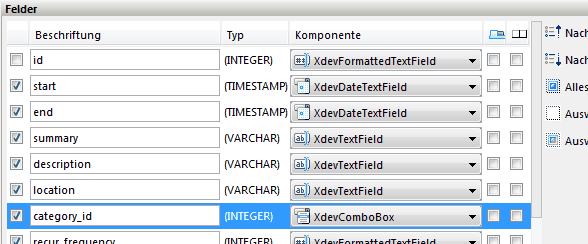
11.Wählen sie im folgenden Formular-Assistent bei category_id > XdevComboBox aus.

12.Wählen Sie bei color > XdevColorComboBox aus und klicken Sie auf OK, um das Formular generieren zu lassen.

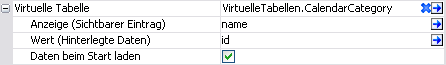
13.Klicken Sie im generierten Formular bei category_id die XdevComboBox an, wählen Sie in den Eigenschaften bei Virtuelle Tabelle > CalendarCategory aus und bei Anzeige (Sichtbarer Eintrag) > {$name}.
14.Klicken Sie die XdevTable an und wählen Sie in den Eigenschaften bei Verbundenes Formular > formular aus.

15.Starten Sie die Vorschau, um Termine anzulegen und zu editieren.
Termine gruppieren |
16.Wählen Sie das dritte Tab Kategorien an, wählen Sie in den Eigenschaften bei Layout > BorderLayout, fügen Sie einen XdevSplitPane ein und wählen Sie in den Eigenschaften bei Ausrichtung > Vertikal teilen.
17.Fügen Sie eine XdevTable in den oberen Bereich ein und wählen Sie in den Eigenschaften bei Virtuelle Tabelle > CalendarCategory aus.
18.Ziehen Sie die Virtuelle Tabelle CalendarCategory aus dem Projektmanagement per Drag&Drop in den unteren Bereich, um darin ein Formular generieren zu lassen.
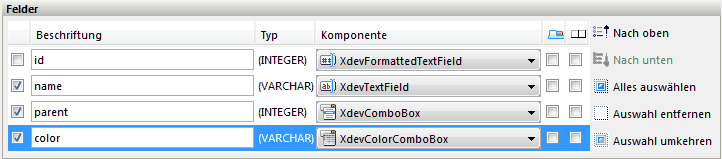
19.Wählen sie im folgenden Formular-Assistent bei parent > XdevComboBox und bei color > XdevColorComboBox aus und klicken Sie auf OK, um das Formular generieren zu lassen.

20.Klicken Sie im generierten Formular bei parent die XdevComboBox an, wählen Sie in den Eigenschaften bei Virtuelle Tabelle > CalendarCategory aus und bei Anzeige (Sichtbarer Eintrag) > {$name} aus.

21.Klicken Sie die XdevTable an und wählen Sie in den Eigenschaften bei Verbundenes Formular > formular2 aus.
22.Klicken Sie den Formular-Button Speichern, wählen Sie im Menü Fenster > Ereignisse > actionPerformed und rufen Sie für beide XdevComboBoxen die Sie zuvor im Formular-Assistenten ausgewählt haben, die Methode setModel( ) auf, um beide XdevComboBoxen nach jedem Anlegen einer neuen Kategorie zu aktualisieren. Führen Sie dasselbe beim Formular-Button Speichern + Neu durch.
comboBox.setModel(CalendarCategory.VT,"name","id"); comboBox2.setModel(CalendarCategory.VT,"name","id"); |
@EventHandlerDelegate void cmdSave2_actionPerformed(ActionEvent event) |
23.Starten Sie die Vorschau, legen Sie einige Kategorien mit unterschiedlicher Farbe an, wählen Sie danach das Tab Termine und wählen Sie bei den vorhandenen Terminen jeweils eine Kategorie aus.
Kategorie-Filter |
24.Wählen Sie das Tab Kalender an und selektieren Sie den Kalender.
25.Wählen Sie die Eigenschaften Kategorien anzeigen und Kategorie-Filter einschalten sowie bei VT für Kategorien > Kategorien beim Start laden an.
Benutzerdefinierter Termin-Editor |
Das XdevCalendarTemplate bietet die Möglichkeit, den Standard Termin-Editor zum Anlegen und Editieren von Terminen, durch einen benutzerdefinierten Termin-Editor zu ersetzen. Dazu müssen Sie über das Kalender-Kontextmenü ein GUI-Bean generieren lassen, das automatisch mit dem Kalender verknüpft wird und als benutzerdefinierter Termin-Editor verwendet werden kann. In diesem Bean können Sie dann ein individuelles Formular erstellen, das Sie dann nur noch mit den Datenfeldern der Virtuellen Tabelle CalendarActivity verknüpfen müssen.
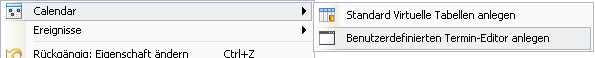
1.Klicken Sie den Kalender mit Rechtsklick an und wählen Sie im Kontextmenü > Calendar > Benutzerdefinierten Termin-Editor anlegen. 
2.Benennen Sie das zu generierende GUI-Bean im folgenden Dialog bei Name, z.B. MyActivityFormularContainer, übernehmen Sie die Einstellung Mit Kalender verknüpfen und klicken Sie OK.
3.Wählen Sie die Eigenschaft Bevorzugte Größe an.
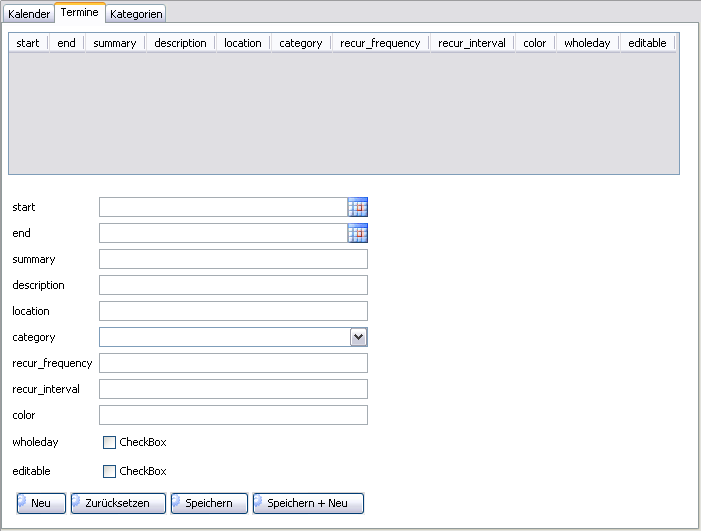
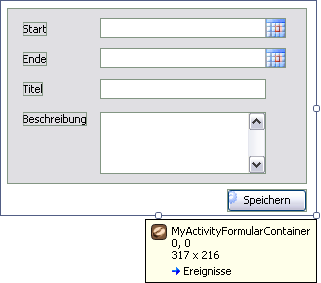
4.Fügen Sie in das generierte GUI-Bean einen Formular-Container ein. Fügen Sie in den Formular-Container zwei XdevDateTextFields, ein XdevTextField sowie ein XdevTextArea untereinander ein und beschriften Sie diese mit Hilfe von XdevLabels mit Start, Ende, Titel und Beschreibung.

5.Fügen Sie unter den Formular-Container einen Button ein, beschriften Sie diesen mit Speichern und rufen Sie bei dessen Ereignis ActionPerformed die Formular-Methode save( ) auf.
try { formular.save(); } catch(DBException e) { e.printStackTrace(); } |
6.Rufen Sie die Methode this.hideDialog( ) auf, um den Termin-Editor zu schließen.
Wichtige Eigenschaften |
●Kalender-Kontext - Ermöglicht die Vergabe eines Kontext zur Verwaltung mehrerer Kalender-Instanzen.
●Modus - Startet den Kalender in der Tages-, Wochen- oder Monatsansicht.
●Grid-Größe (Minuten) - Legt den Abstand zwischen den Stunden fest.
●Feste Tageszellenhöhe - Legt die Höhe der Tageszelle in Pixel fest.
●Genauigkeit Terminsetzung - Legt die Schrittweite in Minuten fest, die beim Verschieben eines Termins angewendet wird.
●Wochentag-Überschriftenformat - Legt das Datums-Format fest, in der die Wochentage in der Tages- und Wochenansicht angezeigt werden, z.B. Dienstag.
●Monatstag-Überschriftenformat - Legt das Datums-Format fest, in der die Wochentage in der Monatsansicht angezeigt werden, z.B. Di. 24.01.
●Monats-Überschriftenformat - Legt das Datums-Format fest, in der das Monat in der Monatsansicht angezeigt wird, z.B. Januar 2012.
●Kategorie-Filter einschalten - Aktiviert das Kategorie-Steuerelement, wodurch nur noch Termine selektierter Kategorien im Kalender angezeigt werden.
●Dauer anzeigen - Zeigt in den Terminen Beginn und Ende an.
●Getrennte Spalten anzeigen - Unterteilt alle Tages-Spalten der Tages- und Wochenansicht gemäß vorhandener Kategorien.
●Tagesfläche anzeigen - Aktiviert die Ganztagesansicht in der Tages- und Wochenansicht.
●Navigations-Kalender anzeigen - Zeigt am linken Rand des Kalender-Templates einen Jahreskalender an, der zur Navigation durch die Kalenderansichten dient.
●Kategorien anzeigen - Zeigt das Tree-Steuerelement am rechten Rand des Kalenders an, mit dem sich Termine nach Kategorien filtern lassen.
●Titel - Überschrift zum Kategorie-Filter-Steuerelement.
●Steuerleiste anzeigen - Zeigt am oberen Rand des Kalender-Templates eine Steuerleiste an, welche die Auswahl eines Datums sowie das Umschalten auf Tages-, Wochen und Monatsansicht.
●Termin-Editor - Zuweisung eines eigenen Termin-Editors, mit dem die Termine im Kalender angelegt und editiert werden. Zum Anlegen eines neuen Termin-Editors wählen Sie im Kalender-Kontextmenü > Calendar > Benutzerdefinierten Termin-Editor anlegen.
●VT für Termine
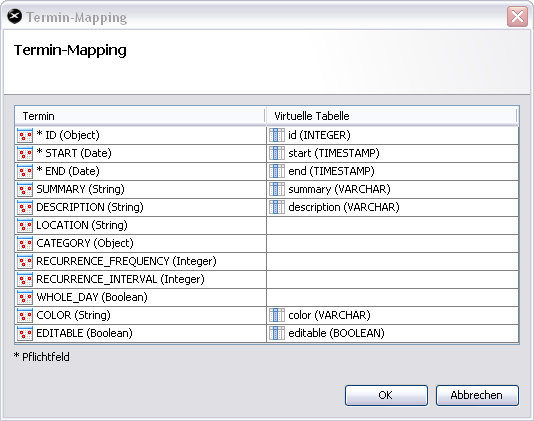
●Termin-Mapping - Aufruf eines Assistenten mit dem Sie festlegen, aus welchen Datenfeldern die Informationen zu einem Termin ausgelesen werden. Insgesamt lassen sich zu einem Termin 12 Informationen abspeichern, u.a. Start und Ende, Titel und Beschreibung. Die Mit * gekennzeichneten Informationen ID, Start und Ende sind Pflichtfelder, die mit einem Datenfeld verknüpft werden müssen. Alle anderen Termin-Informationen müssen nicht zwingend übergeben werden. Wenn Sie sich die Virtuelle Termin-Tabelle CalendarActivity generieren lassen, wird das Mapping automatisch durchgeführt.

●Termine beim Start laden - Über die verknüpfte Virtuelle Tabelle wird beim Zeichnen des Kalenders automatisch eine Datenbankabfrage durchgeführt, das Abfrageergebnis wird in die Virtuellen Tabelle geschrieben und die Termine werden im Kalender dargestellt.
●VT für Kategorien
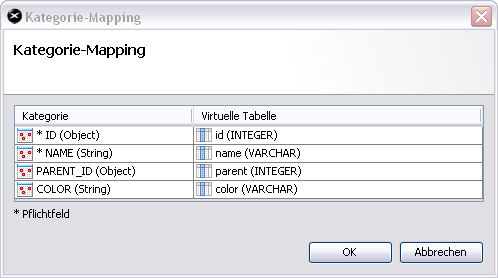
●Kategorien-Mapping - Aufruf eines Assistenten mit dem Sie festlegen, aus welchen Datenfeldern die Informationen zu einer Kategorie ausgelesen werden. Insgesamt können zu einer Kategorie 4 Informationen gespeichert werden: Kategorie-ID, Kategorie-Name, Parent-ID und Kategorie-Farbe. Die Mit * gekennzeichneten Informationen ID und Name sind Pflichtfelder, die mit einem Datenfeld verknüpft werden müssen. Die anderen Informationen müssen nicht zwingend übergeben werden. Wenn Sie sich die Virtuelle Kategorie-Tabelle CalendarCategory generieren lassen, wird das Mapping automatisch durchgeführt.

●Kategorien beim Start laden - Über die verknüpfte Virtuelle Tabelle wird beim Zeichnen des Kalenders automatisch eine Datenbankabfrage durchgeführt, das Abfrageergebnis wird in die Virtuellen Tabelle geschrieben und die Kategorien werden im Kalender dargestellt.
●Daten automatisch speichern - Neu angelegte und editierte Termine werden mit dieser Option automatisch in der Datenbank gespeichert. Ansonsten werden die Änderungen nur in der Virtuellen Tabelle durchgeführt. Um die Änderungen später zu speichern, muss die Virtuelle Tabelle mit Hilfe der Methode synchronizeChangedRows( ) synchronisiert werden.
●Termin-Hintergrundfarbe - Hintergrundfarbe der Termine im Kalender.
●Termin-Titel-Schrift - Schriftart und -Farbe der Zeitangabe, die in den Terminen angezeigt wird.
●Termin-Schrift - Schriftart und -Farbe des Termin-Titels, der in den Terminen angezeigt wird.